The Roundup: Issue #1, August 2023
Your Monthly Dose of Founder Advice, Design Inspiration, & Cool Finds
Welcome to the roundup
👋 Welcome to the roundup! This is a new monthly post where I’ll be discovering and condensing:
Advice from founders
Design Inspiration
Cool finds
This is first issue of the roundup and will be treated as an experiment. If it provides you value, or begins to, I’ll continue to shape it and keep it coming. If not, I’ll stop and focus fully on the practical design and UX advice.
Enjoy! 🔮
Founder advice 📚
How Pallyy.com hit 59k MRR from Tim Bennetto – Go to tweet
Such a simple, and confidence inspiring summary. Simplicity and discipline beats complexity and motivation every time.
What is holding you back by – Go to tweet
I think it highlights the issue that so many of us are facing. Focus. The discipline to put our distractions to the side, and work hard at what we know we need to do is not only harder than ever, but more important.
This great tweet from Pete on when to quit, and being determined – Go to tweet
I think this beautifully demonstrates with simple data why determination is so important. You may not get there on the first try, some do, but it’s more important to keep going and thinking long-term.
Design Inspiration ✨
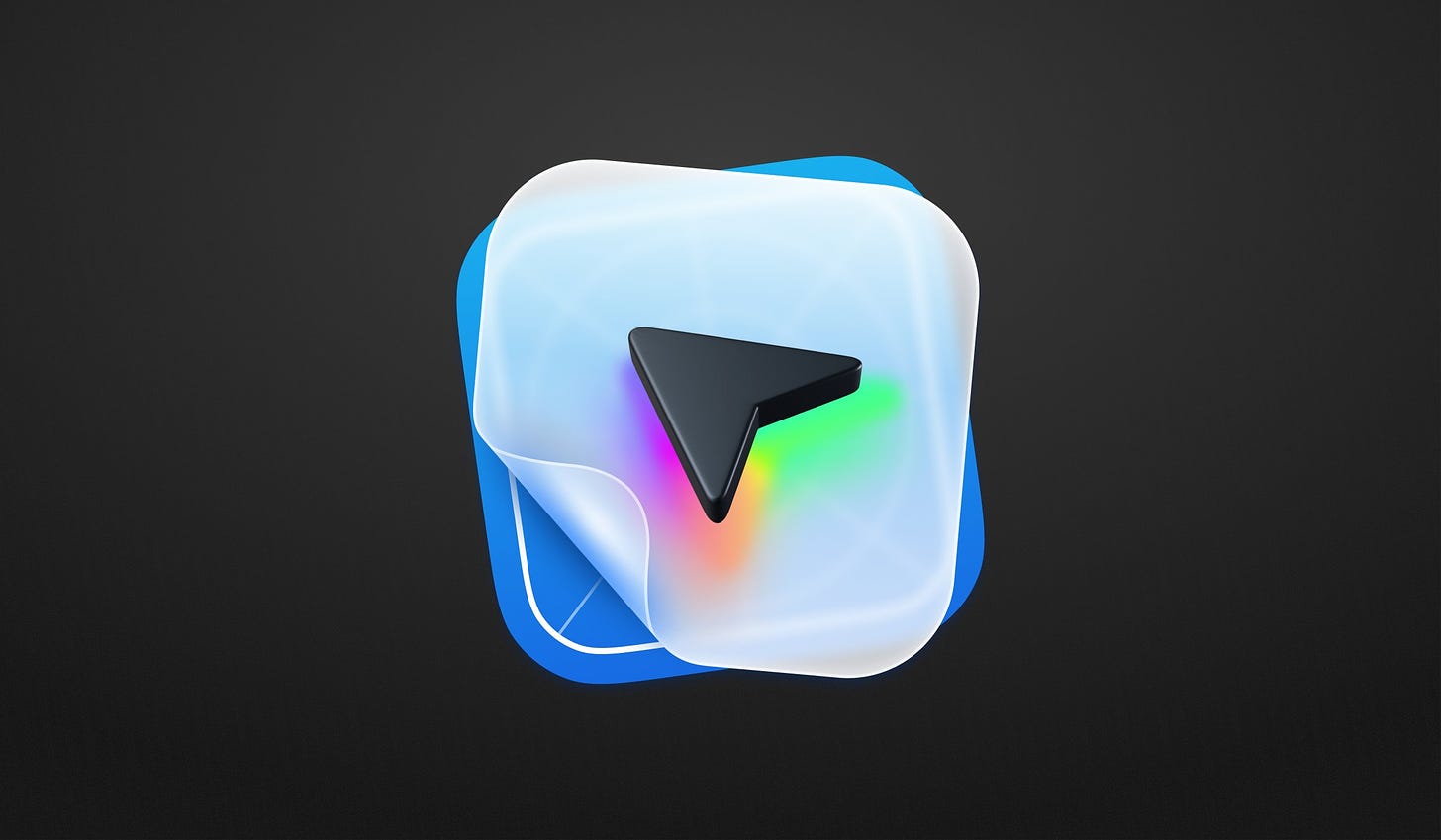
This new app icon designed by Adam Whitcroft for @with_multi. It feels so modern and fresh. I’m obsessed.
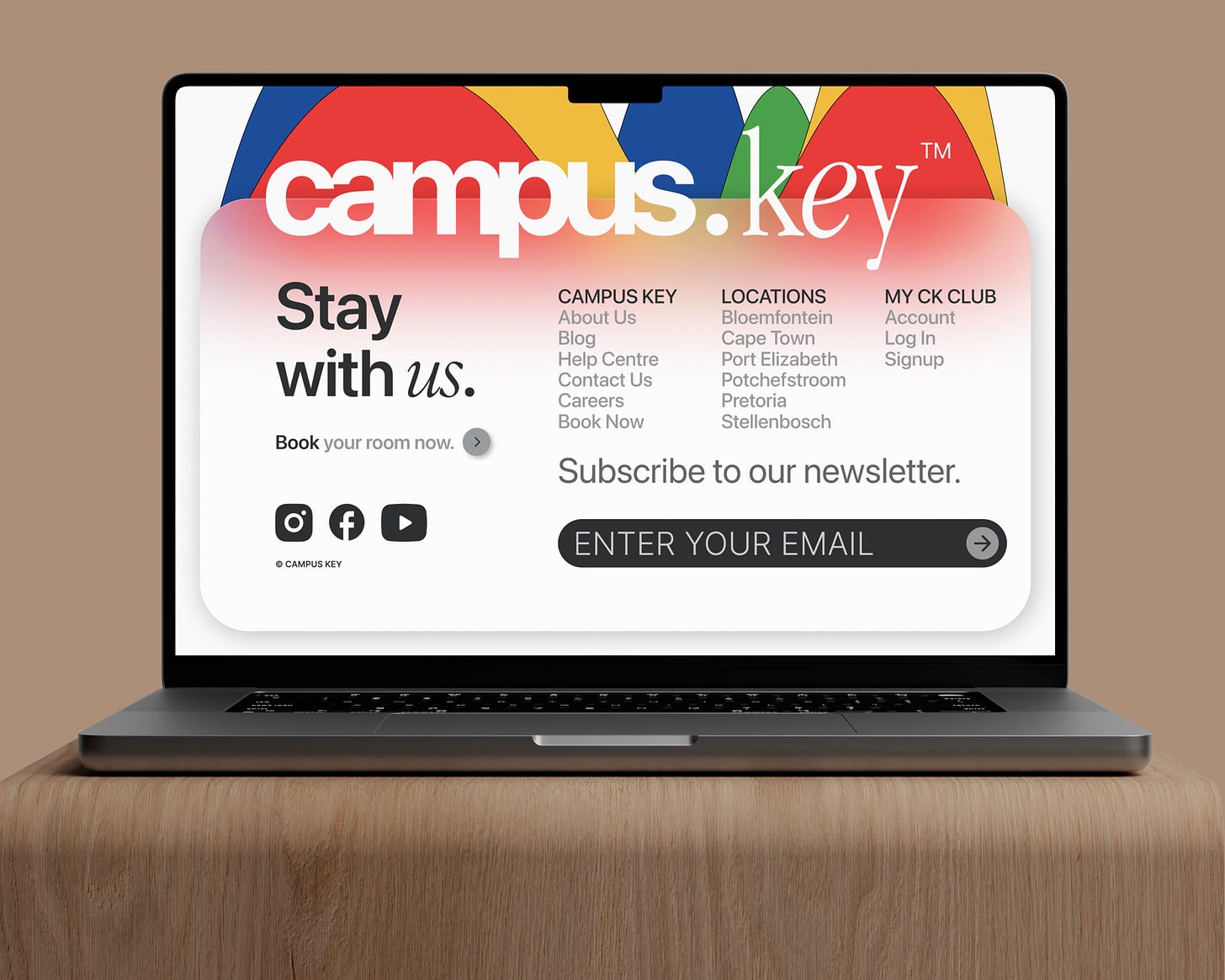
This bold take on footers designs by Noah Webster-James. You know, those boring ol’ things at the bottom of the page? I love the size of this. We’re so used to footers being these tiny details at the end. What if they were as important as everything else?
This landing page and Onboarding screen from Qatalog 🔥 – found on Mobbin


Cool finds ⚡️
The voiceover in this video was 100% AI generated 🤯
No words. You need to hear it.
Haptic – a simple and minimalistic action-based journal for iPhone
This website raises the bar and the app is simply beautiful.
Multiplayer collaboration for macOS – multi.app
Really interesting execution on a native-mac feel approach to sharing control for any app or display between teams for faster communication. This is the standard inside products, but not on an OS level. I’m keen to see how this innovative idea evolves.
👋 Alright, that’s my top picks for #1
If you haven’t read this month’s practical design and UX advice from Designing Futures, here are the links:
All the best,
Josh (@joshuanewton1) 🔮
✨ I hope this week’s writing was useful for you. Sharing this article with your team allows me to continue being helpful and continue writing. If you want to reach out, you can tweet or email me as I’d love to hear from you.














Thanks for the mention Joshua!